Inhaltsverzeichnis
Nach dem Relaunch der Wormatia Webseite und dem Umzug auf den neuen Server folgte das dritte Großprojekt in diesem Jahr für meinen Fußballverein. Es sollte die in die Jahre gekommene Live-Ticker Software auf eine neue und aktuelle Software-Basis umgestellt werden.
Um das ganze etwas vorzubereiten hatte ich bereits vorher begonnen die Liveticker-Admin-Oberfläche auf VueJS Komponenten zu migrieren und die Kommunikation auf JSON API Anfragen umgestellt. Dadurch war die Admin-Oberfläche schon relativ entkoppelt.
Nun folgte der nächste Schritt. Die API unter der Haube der Applikation konnte ausgetauscht werden und die vorhandenen VueJS Komponenten in die neue Applikation integriert werden.
Das ganze hat in der Tat sehr gut funktioniert ist am Ende sogar schnelle vonstatten gegangen als ich vermutete.
Ein Hauptziel der neuen Anwendung war, dass die Software besonders Leichtgewichtig sein sollte damit diese auch bei Last nicht die Infrastruktur zu stark belastet. Der alte Liveticker war einmal bei einem Spiel gegen Rot-Weiss Essen zusammengebrochen. Damals hatten wir dann einfach einen Varnish-Cache vor den Ticker geschaltet der dann die Last ohne Probleme abfedern wollte. Die neue Applikation sollte möglichst schnell um möglichst nicht auf einen Cache angewiesen zu sein oder zumindest die Cache-Zeit sehr gering einstellen zu können. Das hat den Vorteil, dass die Ticker-Benutzer sehr schnell den aktuellen Inhalt sehen können. Das ist gerade bei einem Liveticker wichtig.
So ein Liveticker muss auch größere Lastspitzen aushalten. So gibt es das Phänomen, dass Fussball-Fans gerne in der 90. Spielminute immer wieder in ihrem Browser F5 drücken um zu sehen ob noch etwas passiert ist oder das Spiel abgepfiffen wurde. Das sorgt für mächtig Damp auf dem Webserver.
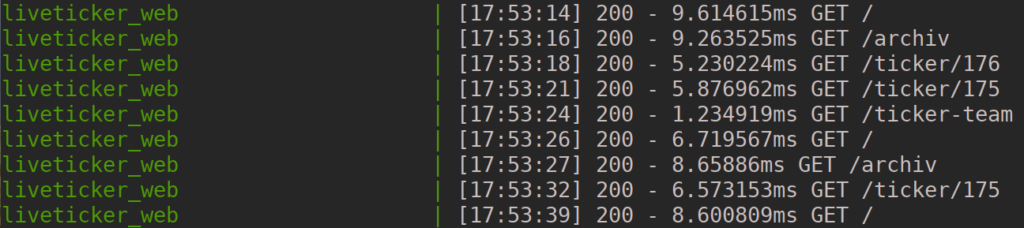
Um es vorweg zu nehmen... Die neue Applikation kann die genannten Anforderungen locker erfüllen. Eine Ticker-Seite kann immer in 5 - 10ms (ohne Cache) auf dem Server generiert werden.

Server Log
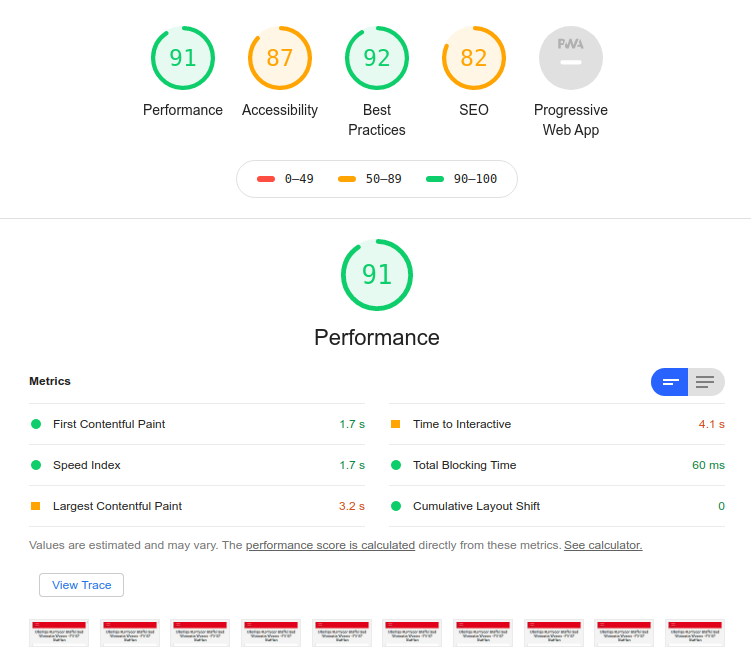
Auch der Google Lighthouse Test sieht das so. Die Frontend Performance scheint ganz ok zu sein :-)

Google Lighthouse Test
Go Applikation
Das Herzstück der Liveticker Anwendung ist nun eine Go-Applikation. Ich hatte mich für golang entschieden da es im Gegensatz zu PHP, was in der vorherigen Anwendung benutzt wurde, kompiliert wird. Die Go-Applikation ist nur eine einzelne Datei die gestartet werden kann. Darin ist alles enthalten. So wird nicht zwingend ein Webserver benötigt. Der Webserver ist bereits in dem Anwendung enthalten.
Damit ich nicht alles neu entwickeln musste und ein wenig Komfort hatte, entschied ich mich auf das Fiber Web-Framework zu setzen.
Das Framework bietet eine Menge Dinge ich sehr gut gebrauchen konnte. So erlaubt es über sogenannten Middleware Komponenten Logik zwischen eine Anfrage und die Server-Rückgabe zu integrieren.
Der Liveticker nutzt einige dieser Komponenten um unter anderem Daten zu komprimieren, Benutzer zu authentifizieren oder die Applikation bei einem schwerwiegenden Fehler neuzustarten.
Das wichtigste aber ist, dass man über das Framework URLs routen kann um verschiedene Seiten und eine API bereitzustellen. Die API ist dann für die Kommunikation mit der Liveticker-Admin-Oberfläche zuständig.
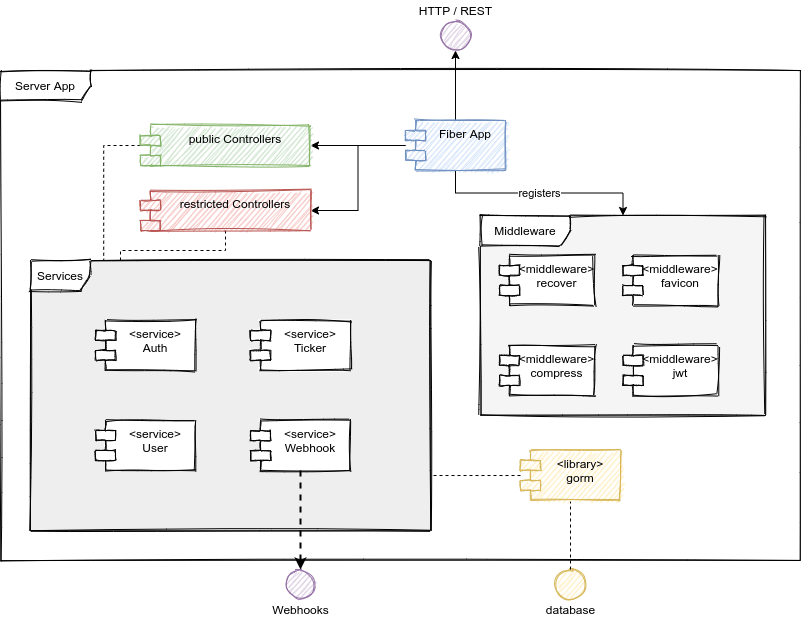
Architektur der Wormatia Liveticker Server Anwendung
Docker "From Scratch"
Da wir die neue Wormatia Server Infrastruktur komplett auf Container umgestellt hatten, wurde auch der Liveticker in einen Container gepackt. Glücklichweise eignen sich Go-Applikationen besonders gut um in Containern betrieben zu werden.
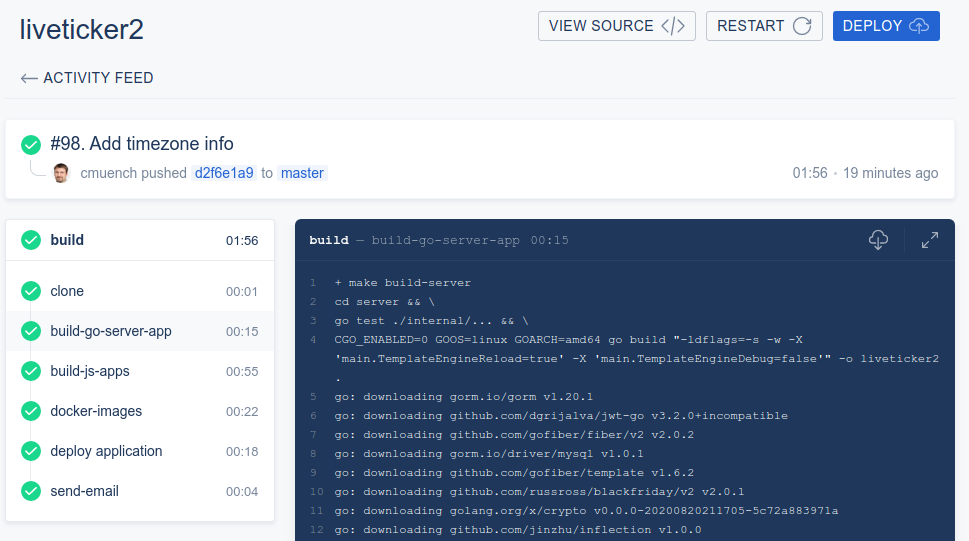
Man muss allerdings ein wenig Infrastruktur vorhalten um das Docker-Image (Vorlagen für Container) zu erstellen. Dazu nutzen wir einen Drone-CI Server. Dieser führt dann, sobald eine Änderung an dem Quellcode der Liveticker-Software vorliegt, ein automatisches Deployment aus.
In der CI-Pipeline (sieht Bild) kann man sehen ob alles funktioniert. Alle schritte zum Erstellen der Anwendung sind darin automatisiert. Zuerst wird die Go-Applikation zusammengebaut. Es werden alle abhängigen Komponenten heruntergeladen und die Anwendung kompiliert. Wir führen auch automatische Tests durch um zu prüfen ob sich die Anwendung korrekt verhält.

Deployment über Drone-CI
Danach wird die VueJS Admin-Oberfläche zusammengebaut. Dabei handelt es sich ebenfalls um eine Anwendung in Javascript die dann im Betrieb von der Server-Applikation ausgeliefert wird.
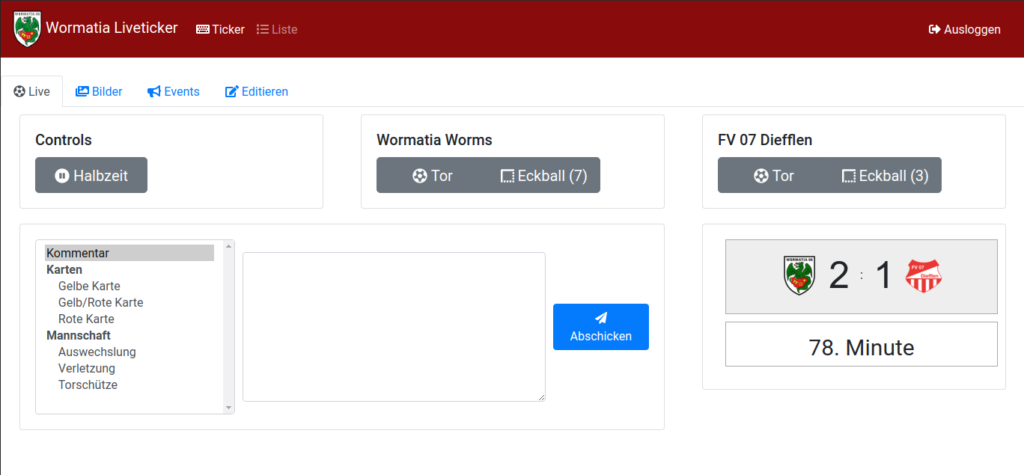
Admin-Oberfläche während eines Spiels
Alle Artefakte (Dinge die in der CI-Pipeline generiert werden) werden dann in das Docker-Image gepackt. Das Docker-Image wird dann in eine Docker-Registry übermittelt.
Danach loggt sich ein Script auf dem Wormatia-Server ein und sorgt dafür, dass das neue Docker-Image auf den Server kommt und ein neuer Container auf Basis dessen hochgefahren wird.
Das tolle an der Go-Applikation ist, dass ein Docker-Image from scratch erstellt werden kann. Das bedeutet, dass nur die Dateien für den Betrieb der Anwendung im Container liegen und sonst nichts. Das sorgt für maximale Sicherheit da man als Angreifer in einem solchen Container quasi nichts machen kann. Es existiert keine Shell in der man Befehlt eingeben kann.
In unserem Container liegen nur die JS Dateien der Admin-Anwendung, Root-SSL Zertifikate für TLS Kommunikation und Zeitzonen Infos die für die Datenbank-Kommunikation gebraucht werden. Das sorgt auch dafür, dass das Docker-Image sehr klein bleibt. In unserem Fall 19,9 Megabyte!
Das ganze wird in einem Multi-Stage-Build zusammengbaut. Für alle Techniker habe ich hier das Dockerfile veröffentlicht.
FROM golang:alpine as builder
RUN apk update && apk upgrade && apk add --no-cache ca-certificates
RUN update-ca-certificates
FROM scratch
COPY --from=builder /etc/ssl/certs/ca-certificates.crt /etc/ssl/certs/
COPY --from=builder /usr/local/go/lib/time/zoneinfo.zip /
ENV TZ=Europe/Berlin
ENV ZONEINFO=/zoneinfo.zip
ADD liveticker2 /
ADD static/ /static
ADD views/ /views
WORKDIR /
EXPOSE 3000
CMD ["/liveticker2"]
Twitter, Tor
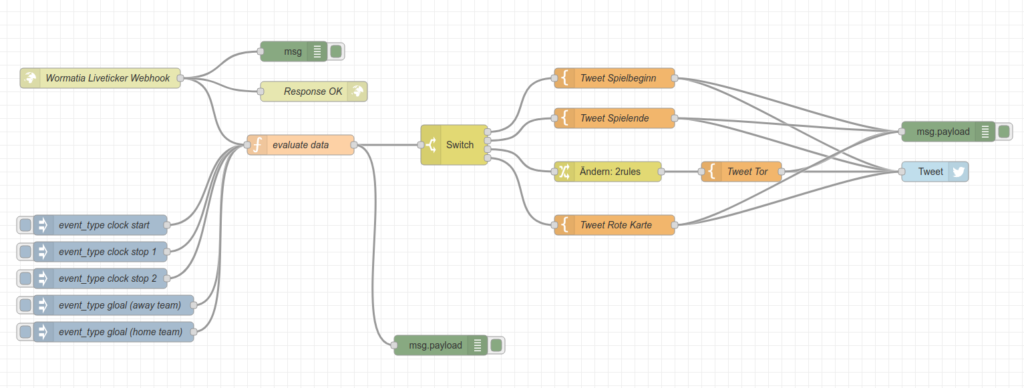
Um einen guten Server für die Ticker-Nutzer zu bieten, senden wir bei bestimmten Events (Tore, Spielbeginn, Spielende) automatisch Twitter-Meldungen. Damit das zeitnah passiert, wurde auch das automatisiert. Wenn im Ticket der Tor-Knopf gedrückt wird, erfolgt eine Nachricht ein ein Node-Red System, welches dann einen Tweet über Twitter sendet.
Node-Red Flow
Betrieb
Für den Betrieb des Livetickers benötigen wir noch eine Datenbank. Hier setzen wir auf MySQL 8. Der Betrieb wird mit einem Prometheus Server überwacht. Dazu wird ein weiterer Container gestartet. Dieser hat einen "mysql node exporter" an Bord um die Metriken der Datenbank für das Proemtheus System zu sammeln.
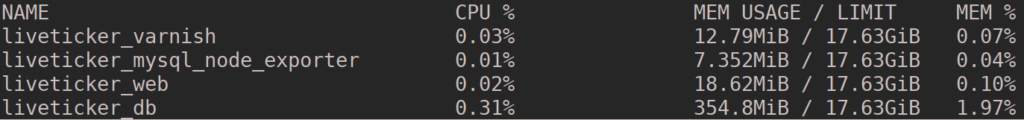
Alles braucht sehr wenig Speicher und arbeitet sehr flott. Den meisten Speicher braucht im Moment die Datenbank. Vermutlich könnte man hier auch den Speicherbedarf optimieren.

Super wenig Speicherbedarf
Ein Blick in das Monitoring-System zeigt, dass mit dem Start der neuen Anwendung der Speicherverbrauch der Server-Anwendung massiv gesunken ist. Damit haben wir eine Einsprung von ca. 70% erreicht.

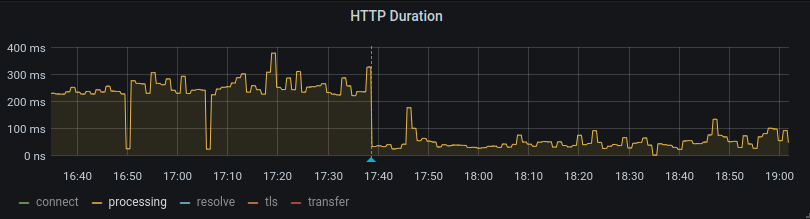
Ein Ziel, dass wir uns gesetzt hatten, war die Performance der Anwendung zu optimieren. Ein Blick in das Monitoring zeigt auch hier, dass die neue Anwendung wesentlich optimierter ist.
Das Diagramm zeigt die Response-Zeit vor und nach dem Deployment (um, 17.40 Uhr) der neuen Anwendung.

Server Response Zeit aus Sicht des Monitioring-Systems
Fazit
Der neue Wormatia Liveticker ist schneller und schlanker. Dazu ist der Betrieb der Anwendung wesentlich vereinfacht. Die neue Go-Anwendung rockt!
Alla Wormatia!