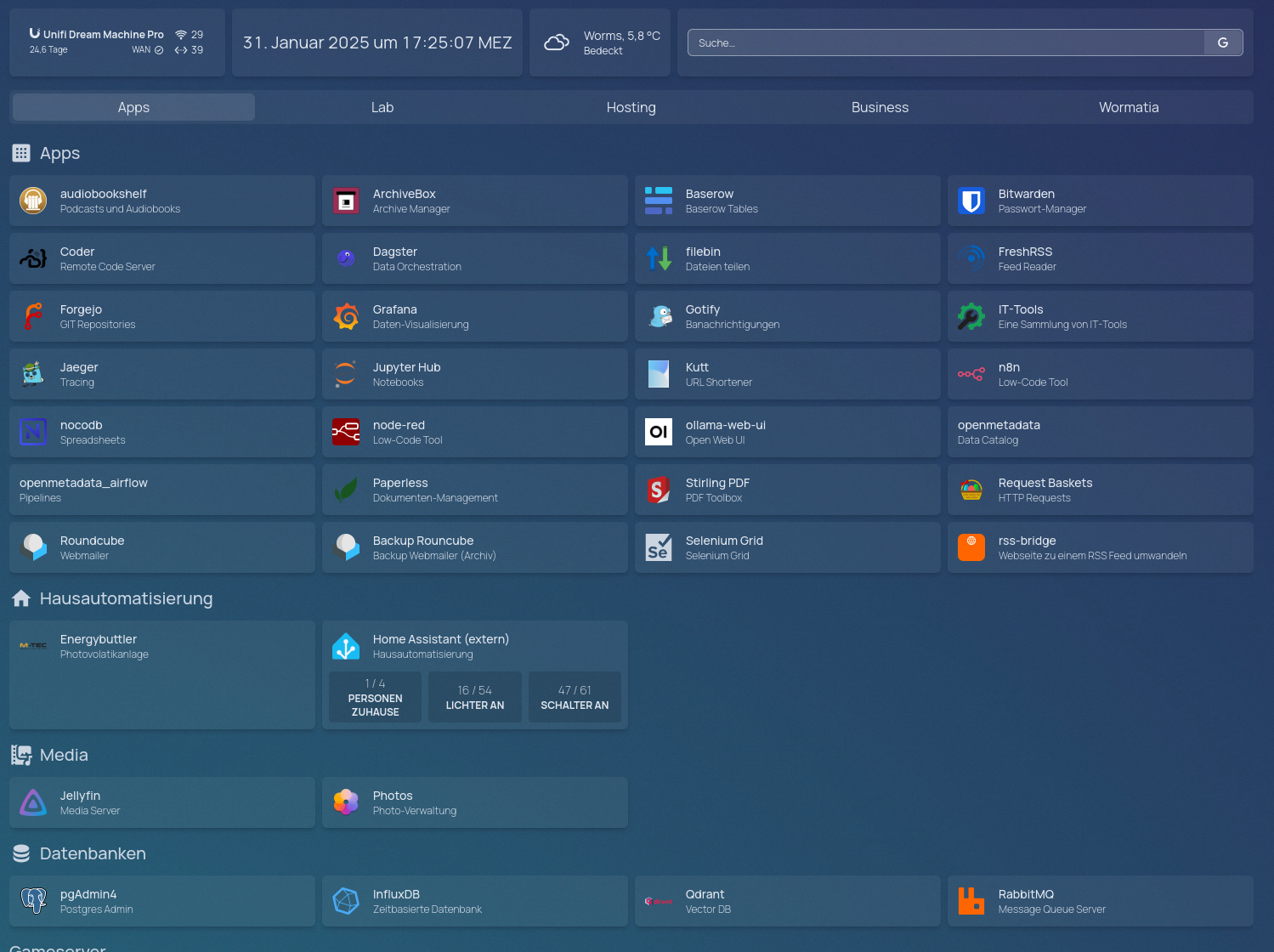
Das Homepage Dashboard dient mir als Einstieg in mein Homelab über den Browser.

Folgende Dateien habe ich bei mir angelegt:
.
|-- bookmarks.yaml
|-- custom.css
|-- custom.js
|-- docker.yaml
|-- kubernetes.yaml
|-- logs
| `-- homepage.log
|-- services.yaml
|-- settings.yaml
`-- widgets.yaml
In den .yaml Dateien liegt die Konfiguration der einzelnen Dashboard Bestandteile.
Die Konfiguration erfolgt über eine oder mehrere yaml Dateien. Da ihr das für eurer Homelab sowieso individuell machen müüsst, verweise ich einfach auf die offizielle Doku: https://gethomepage.dev/configs/
Homepage kommt mit einer großen Anzahl an Icons daher. Für fast jeden meiner eingesetzten Dienste konnte man sich aus der Icon-Library bedienen.
docker-compose.yml
services:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
env_file: .env
restart: unless-stopped
ports:
- 80:3000
volumes:
- ./config:/app/config
- ./images:/app/public/images
- ./icons:/app/public/icons
nginx:
image: nginx:latest
container_name: nginx
restart: unless-stopped
ports:
- 443:443
volumes:
- ./nginx.conf:/etc/nginx/conf.d/default.conf:ro
- ./certs:/etc/nginx/certs:ro
depends_on:
- homepage
Nginx Konfiguration
In meinem Netzwerk möchte ich auch über https arbeiten. Daher habe ich einen Nginx Server vor das Dashboard geschaltet.
server {
listen 443 ssl;
server_name homepage.muench.lan;
ssl_certificate /etc/nginx/certs/homepage.muench.lan.pem;
ssl_certificate_key /etc/nginx/certs/homepage.muench.lan.key;
# Consider adding SSL settings for better security
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers 'HIGH:!aNULL:!MD5';
ssl_session_cache shared:SSL:10m;
location / {
proxy_pass http://homepage:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# Optionally set the X-Forwarded-Proto header for SSL
proxy_set_header X-Forwarded-Proto $scheme;
}
}