Seit gestern ist die neue Wormatia Homepage live. Zusammen mit meinem Wormatia Vereinskameraden Christian Bub haben wir es geschafft mit zwei Leuten die Vereinswebseite komplett zu überarbeiten. Das ganze hat natürlich eine Weile gedauert. Die offzielle Meldung findet ihr hier: https://www.wormatia.de/willkommen-auf-der-neuen-homepage/
Ich will hier aber etwas mehr auf die Technik eingehen...
TYPO3 Historie
Ein paar Fakten. Die alte Webseite lief mit TYPO3 in der Version 4.5. Ja ich weiss, dass ist bereits veraltet. Damals hatten wir uns für eine spezielle Template-Lösung TemplaVoila entschieden. Gegen die Lösung gab es auch nichts auszusetzen. Allerdings wurde in TYPO3 viel geschaubt und es entstand eine neue integrierte Lösung und der Entwickler hinter TemplaVoila stellte seine Unterstützung für die Eweiterung ein.
Da ich selbst seit Jahren nichts mehr beruflich mit TYPO3 zu tun habe da ihr fast nur noch mit Magento Shops zu tun habe, habe ich immer ein Update der Seite gescheut. Das hat dem ganzen natürlich nicht geholfen. Das ist vielleicht auch der Grund, dass zwischen Generation 4 und Generation 5 der Wormatia Webseite inzwischen zehn Jahre liegen!
Diese Jahr musste aber was gemacht werden. Also entschieden Christian Bub und ich, dass wir im Zweifel die Inhalte (knapp 1.000 statische Seiten!) manuell in ein neues System überführen würden. Das System war bei der damaligen Entscheidung egal. Am Ende haben wir und für einen Umstieg von TYPO3 auf Wordpress entschieden. Zu Beginn der Webseite hatten wir einen großen Redaktions-Workflow angedacht. Das ist inzwischen nicht mehr so. Ich war selbst nie ein großer Freund von Wordpress da ich meistens auf den meiner Meinung nach nicht so tollen PHP Code geschaut hatte. Aber es geht ja nicht nur um Code-Qualität. Die Pflege im neuen Wordpress Gutenberg-Editor war auf jedem Fall um einiges schneller als wir es von TYPO3 gewohnt waren. Ja, ich bin mir bewusst, dass der Vergleich etwas hinkt da unser TYPO3 nicht aktuell war.
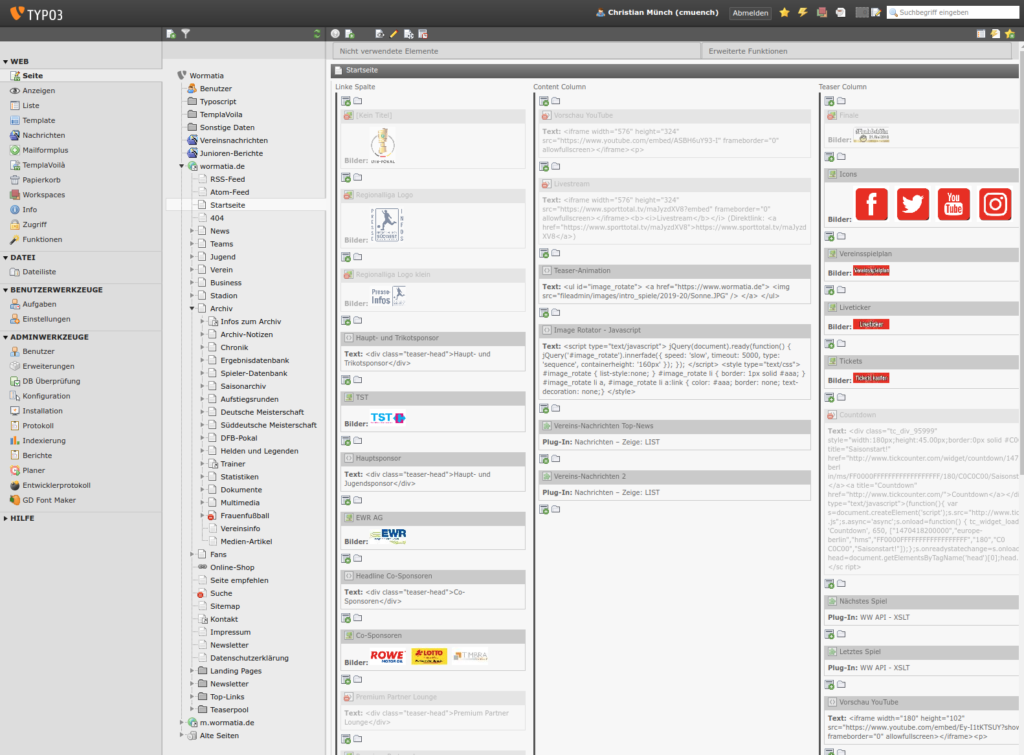
Die Startseite im Editor von TYPO3 4.5
Also ging es los mit der Migration...
Migration
Folge Dinge mussten gemacht werden:
- Benutzer migrieren
- Webserver einrichten
- Umleitungen für alte URLs pflegen (mit regulären Ausdrücken aufgrund der dynamischen Seiten)
- E-Mail Formulare neu einrichten
- SPAM Schutz aktivieren
- Main WP für automatische Updates einrichten
- TYPO3 tt-news Beiträge in Wordpress importieren
- XML Sitemaps für die Suchmaschine generieren
- Google Analytics konfigurieren
- Dynamische Inhalte in Wordpress anzeigen (schreiben eines Wordpress Plugins) -> Spieler-Datenbank, Ergebnis-Datenbank
- Manuelle Anlage von statischen Seiten
- Überlegen eines Navigationskonzept
- Mobile-First Ansatz (ca. 70% mobile Nutzung)
- Node-Red Workflow für automatischen News Tweet umbauen
- Wordpress Theme für Wormatia entwickeln
- Prometheus Monitoring einbinden
- Überwachen der Google Search Console
Sicher habe ich einige Dinge vergessen. Das für mich aufwendigste war die News-Migration. Da hatte ich schon eine Weile mit zu kämpfen da es wenig gute Scripte im Netz gibt. Da ich neu in Wordpress war musste ich mir erst ein wenig die Wordpress Entwicklung aneignen. Wenn man beruflich mit Magento zu tun hat, dann entspannt Wordpress sogar ein wenig da man da etwas "dreckiger" arbeiten kann.
Für alle die so etwas auch planen und tt-news Einträge migieren müssen, habe ich unser Kommando für wp-cli über Github veröffentlicht. Man muss es für seine Zwecke noch ein wenig anpassen aber nicht bei Null anfangen.
https://github.com/wormatia/TYPO3-Wordpress-Migration
-- Wormatia macht jetzt Open Source :-)
Das nächste waren die dynamischen Inhalte. Die Wormatia Webseite enthält eines der größten Fussball-Archive im deutschen Fussball. Diese Inhalte im Archiv sind quasi das Herzstück der Webseite und mussten auf jeden Fall alle erhalten bleiben.
In der TYPO3 Seite hatte ich ein Plugin entwickelt, welches es erlaubte die Inhalte über eine Art REST Schnittstelle (damals kannten wir alle das Konzept REST noch nicht) in der Webseite einzubetten.
Da das über 10 Jahre super funktionierte wollte ich das Konzept auch in Wordpress übernehmen. Meine Idee ein Gutenberg Block-Plugin zu erstellen verwarf ich aufgrund der Einarbeitungszeit schnelle wieder. Es gibt zwar einige tolle Videos in Youtube zu dem Thema. Allerdings bin ich als PHP Backend-Entwickler schneller mit einem einfachen Wordpress Shortcode unterwegs gewesen. Der Shortcode sorgt dafür, dass man gezielt Daten in der Seite einbetten kann. Man definiert den Service, die Methode und optional ein Template für die Anzeige. Apropos Template... in der TYPO3 Extension hatten wir uns damals für XSLT entschieden weil das so super flexibel und unabhängig vom Inhalt ist. Im Wordpress Plugin nutzen wir ein einfaches PHP Template. Alle Daten vom Remote-Service kommen per JSON und werden deserialisiert im Template als Variable bereitgestellt. Ihr könnt euch vorstellen wieviel schneller die Erstellung der Template war. Inzwischen bin ich froh umgestellt zu haben.
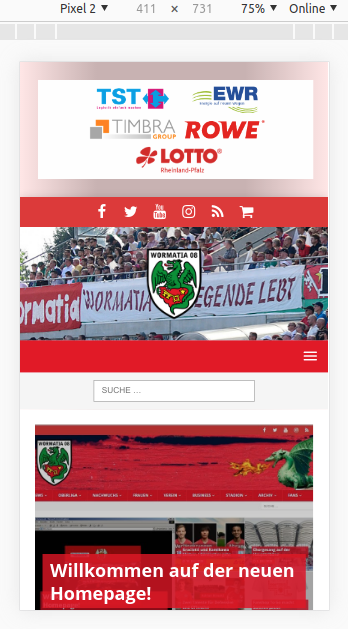
Mobile First
Was uns auf jeden Fall wichtig war ist, dass die neue Seite für die mobile Nutzung ausgelegt wird. Das war teilweise anstrengend ist uns am Ende aber denke ich gelungen. Es ist nicht perfekt aber aus meiner Sicht ein Quantensprung. Vorher hatten wir eine eigene Seite "m.wormatia.de" mit sehr abgespeckten Inhalten um überhaupt mobile Inhalte anzubieten.

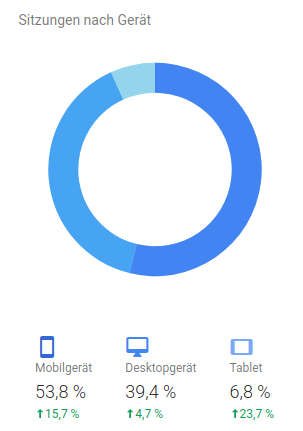
Google Analytics gibt uns recht!
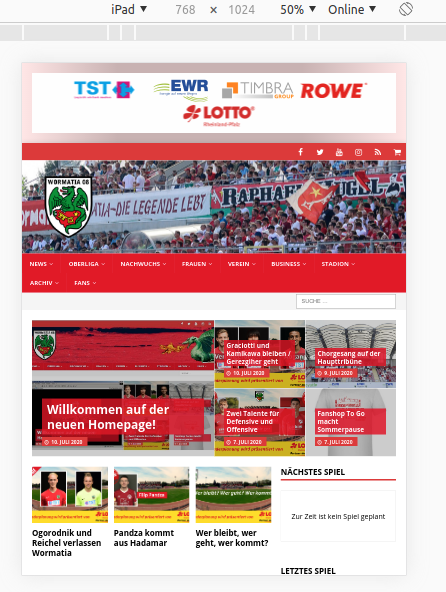
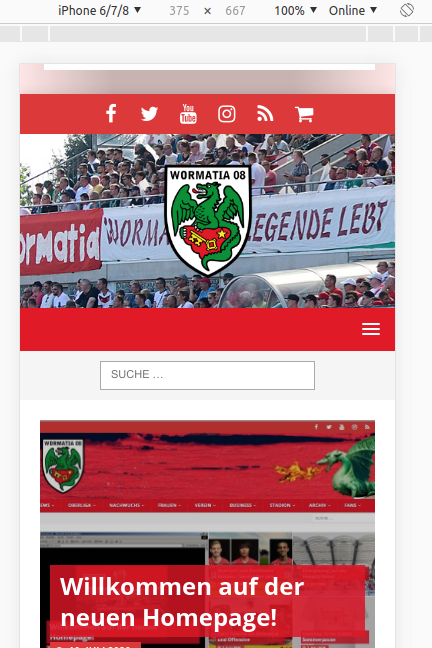
Das komplizierte an der Optimierung für mobile Geräte ist, dass man einen Kontrollverlust hat. Es gibt inzwischen so viele Endgeräte und Auflösungen auf dem Markt, sodass man nicht mehr ansatzweise alle Varianten testen kann. Wir haben uns dann dazu entschieden für drei Auflösungen zu optimieren die das meiste Abdecken.
- bis 400px
- bis 768px
- >769px
(alles in Breite)



Monitoring
Interessant war, dass mit der Umstellung auf Wordpress unser Server einiges mehr zu tun bekam. Allerdings hatte das TYPO3 eine ausgefeilte Cache Logik. Wordpress generiert von Haus aus die Seiten immer neu. Nach einer Weile dachte ich, dass ich da etwas machen sollte. Nach der Installation eines Cache-Plugins hat sich der Server wieder etwas beruhigt. Überlastet war er zwar nie. Aber man muss natürlich auch ein wenig vorsorgen.

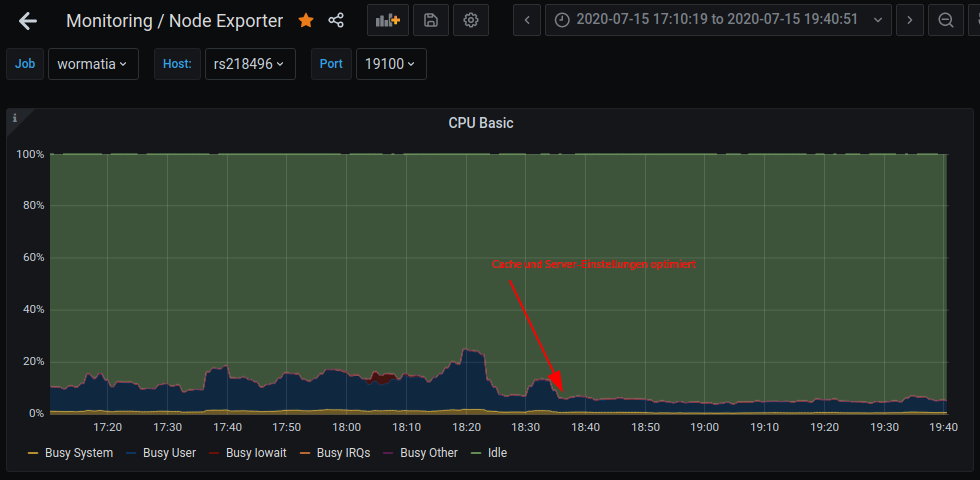
CPU Last auf dem Server nach der Migration
Für das Monitoring verwenden wir Prometheus. Das kann ich sehr empfehlen da es sehr leichtgewichtig ist und kaum Last auf den zu überwachenden Systemen erzeugt. Wir überwachen damit klassische Dinge wie die Auslastung der CPU, des Arbeitsspeichers, ob die Festplatte voll läuft, Temperaturen etc.
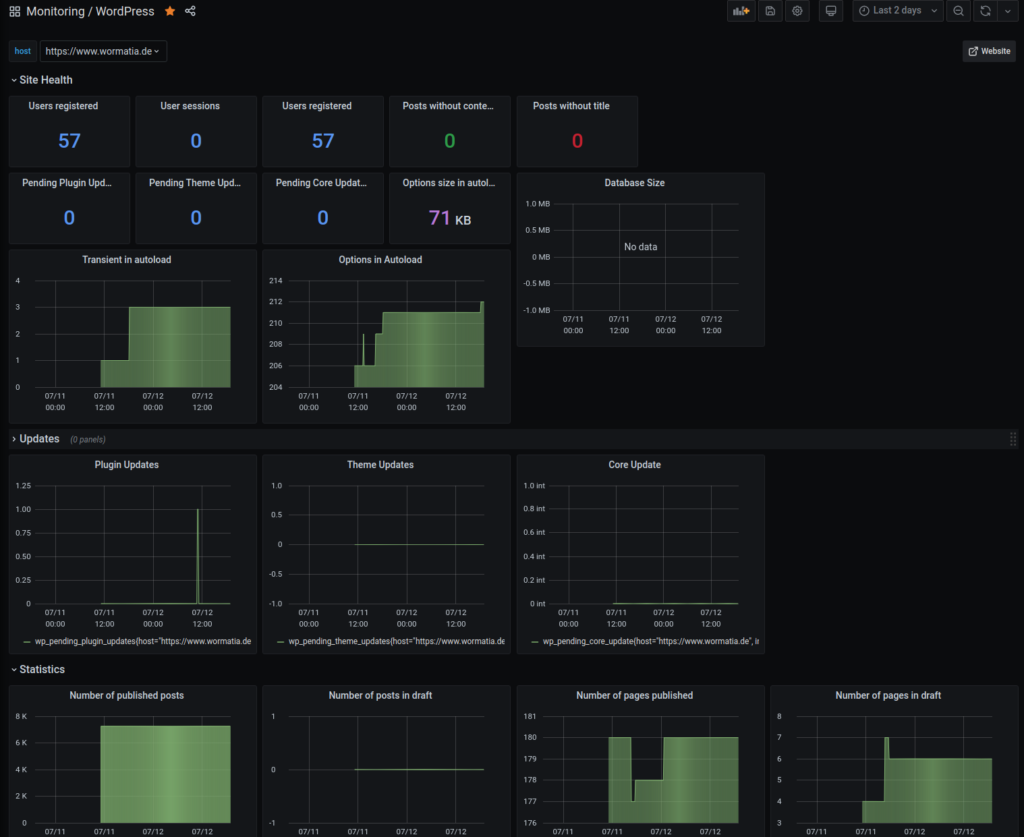
Aber auch Metriken der Datenbank oder ob Wordpress aktuell ist. Die Metriken lassen sich auch super in Grafana integrieren.

Wordpress Überwachung
So, das war es jetzt erstmal für Heute. Falls mir noch etwas einfällt, dann aktualisiere ich den Blog-Post hier.
Update 15.07.2020 (Cache Plugin)
Heute habe ich im MySQL Server ein paar Einstellungsänderungen vorgenommen. Der InnoDB Speicher wurde verdoppelt. Ebenso habe ich den tx_isolation Level von reapeatable-read auf read-commited umgestellt. Damit läuft die MySQL wesentlich besser.
Eine weitere Änderung war das austauschen des Cache-Plugins. Das neue W3 Total Cache bringt neben dem Full Page Cache (den ich zusätzlich in ein tmpfs gelegt habe) einen Object Cache mit. Der scheint sehr stark die Datenbank zu entlasten. Bisher läuft alles rund. Die Seite ist ca. 3x so schnell geworden.
Die CPU ist stark entlastet
Die TTFB der Startseite ist jetzt deutlich gesunken
Update 24.07.2020 (JS/CSS Bundling, Bildoptimierungen)
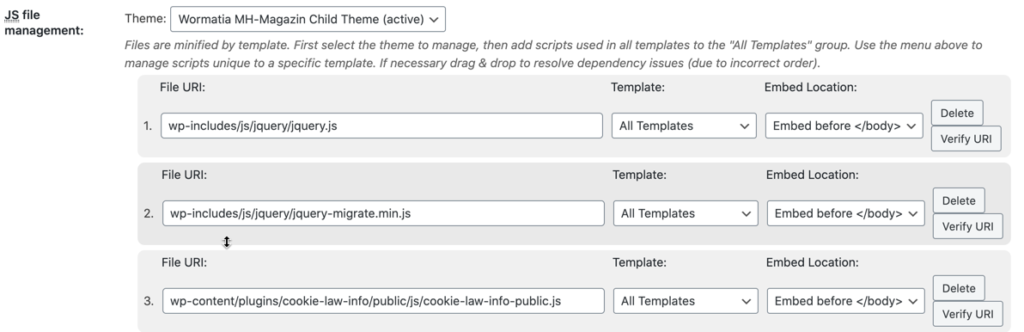
Inzwischen läuft die neue Webseite recht gut, sodass ich mich an die weitere Optimierungen gemacht habe. Die Seite selbst reagierte teilweise noch etwas träge. Das hat auch Google bemängelt. Ein paar Tests mit GTmetrix bestätigten, dass wir die CSS und JS Includes optimieren sollten. Glücklichweise kann man das ebenfalls über das W3 Total Cache Plugin einstellen. Auch die Position des JS Includes wurde vom "Head" vor das schließende Body-Element verschoben. Das hilft damit das Laden des JS nicht den Render-Vorgang blockiert.

JS Bundle Einstellungen / Minify Tab / W3 Total Cache Plugin
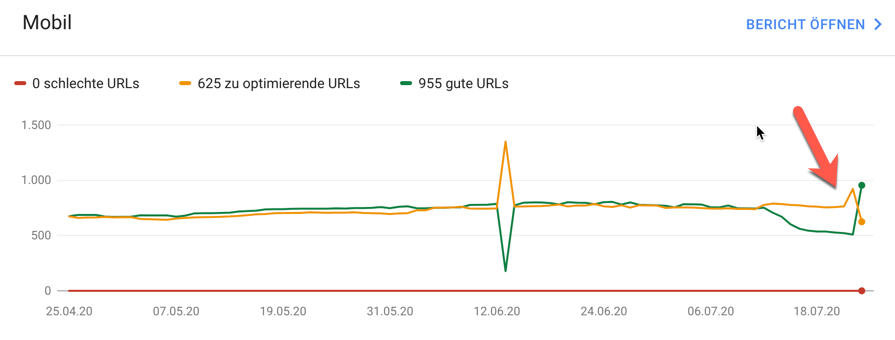
Auch Google bemerkt die Optimierungen jetzt schon. Der Trend müsste sich jetzt umkehren.

Ein weiteres Thema waren die Bilder die teilweise 700-800 KByte groß warnen und alleine die Startseite auf 1,7 MByte Größe anwachsen ließen. Da wir die Anzahl der Bilder nicht reduzieren wollten konnte eine Optimierung der Bilder die Größe auf <1MByte drücken.
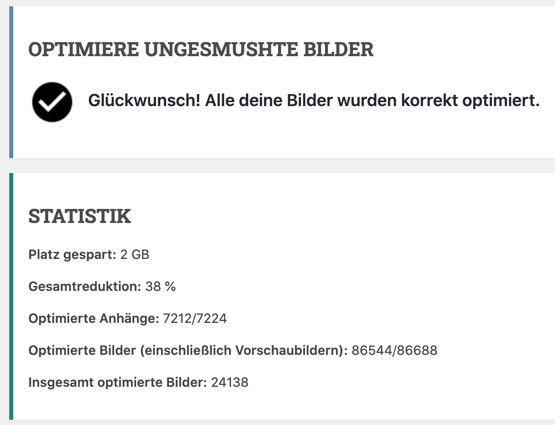
Das kostenlose Wordpress Plugin von https://resmush.it brachte hier den gewünschten Erfolg.

Erfolgmeldung
Die Bildoptimierung lief für ca. 10h auf unserem Server und optimierte eine Menge Bilder.
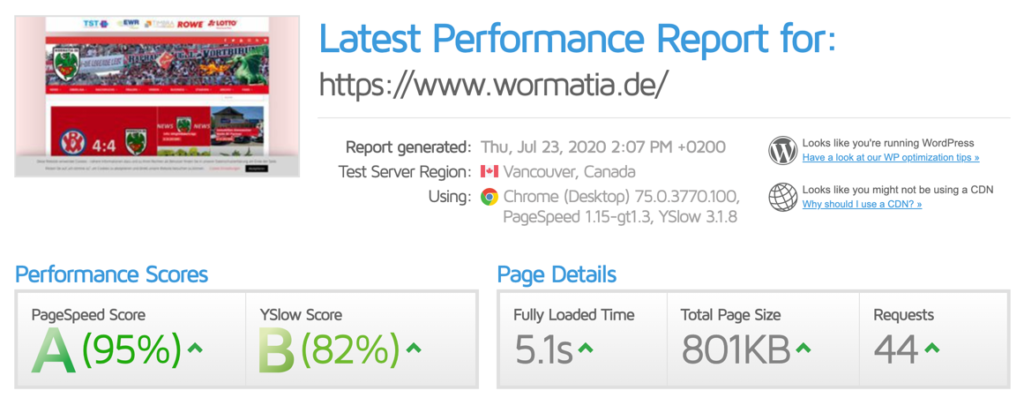
Das Gesamtergebnis ist eine spürbar bessere Performance auf allen Geräten.

Das Ergebnis kann sich schon sehen lassen :-)